“Player of the Game” Page
The Client: League Lab, Underdog Sports
My Role: UI/UX Manager
The Ask: Redesign the “Player of the Game” webpage
When: Winter/Spring 2024
Tools: Figma
My Role: UI/UX Manager
The Ask: Redesign the “Player of the Game” webpage
When: Winter/Spring 2024
Tools: Figma
I recently took on the challenge of revamping our game recap page to make it more appealing and visually engaging for a broader audience. First, I used heuristic research methods and crafted a detailed learning plan to guide the design process.
The result: A game recap page that not only looks great but also keeps users more engaged, making their experience more enjoyable and informative. It was all about blending research insights with creative design to deliver a product that stands out.
Trend and Competitor Research
The result: A game recap page that not only looks great but also keeps users more engaged, making their experience more enjoyable and informative. It was all about blending research insights with creative design to deliver a product that stands out.
Trend and Competitor Research
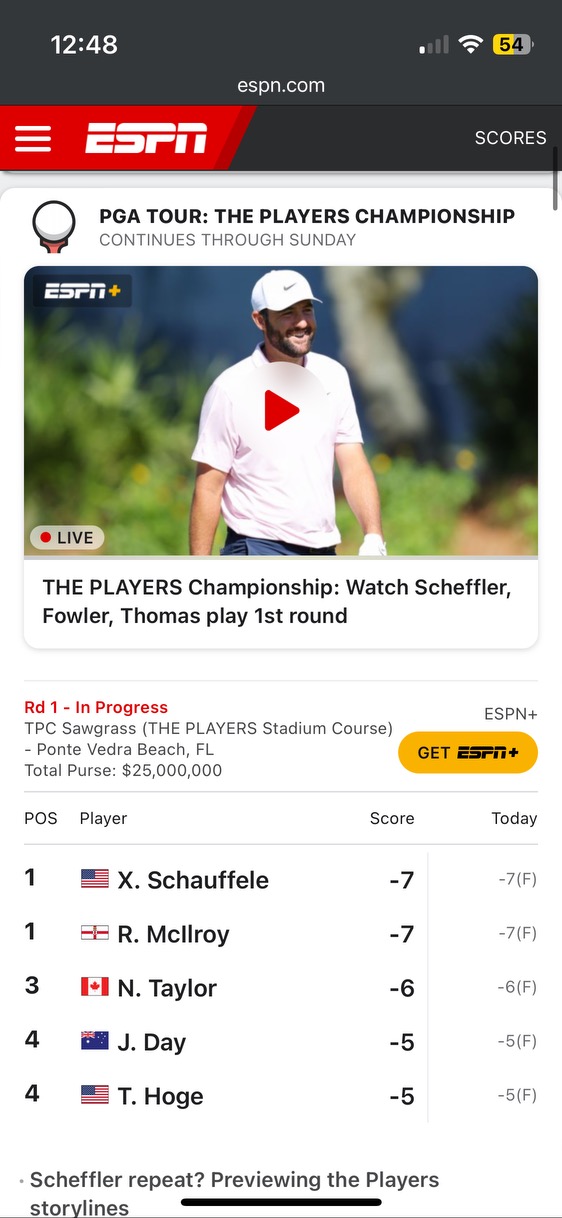
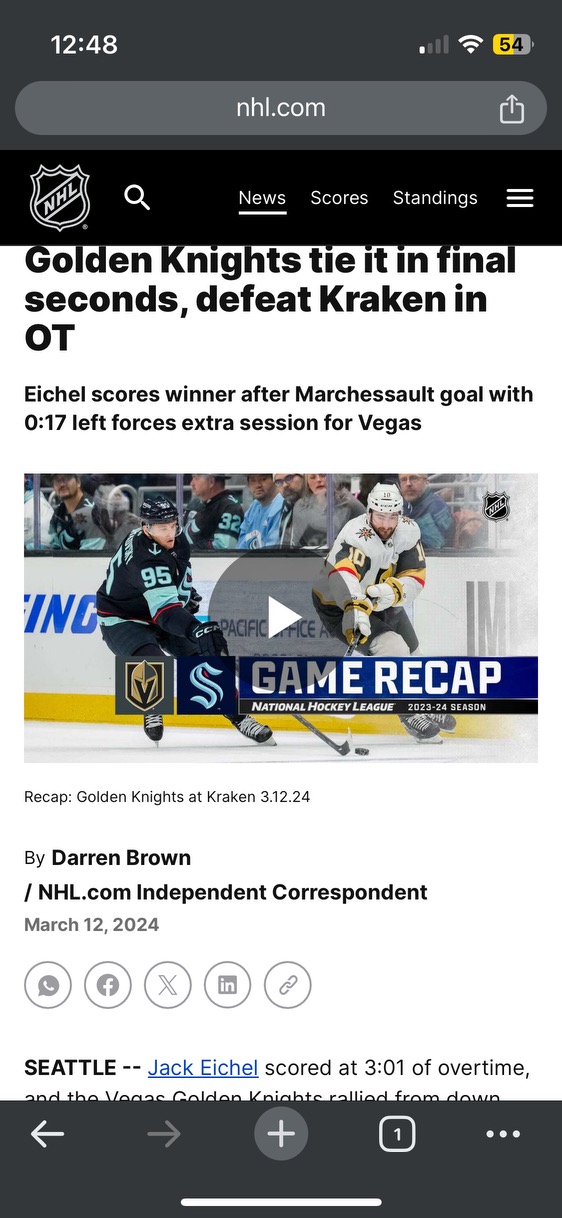
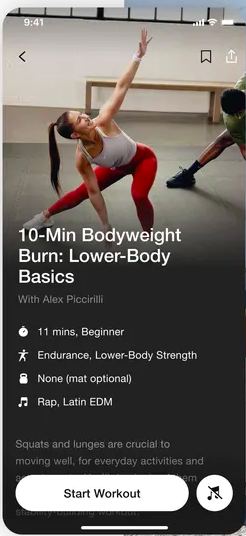
Before I started any project for League Lab, I looked mostly to ESPN, sports teams, and exercise apps for inspiration and benchmarking.



Learning Plan
Compiled notes from my research, a heuristic audit, and chats with our developers to create a learning plan.
What holes do we have?
What can I learn from research we have not done?
What do I already know for certain about our users?
What holes do we have?
What can I learn from research we have not done?
What do I already know for certain about our users?

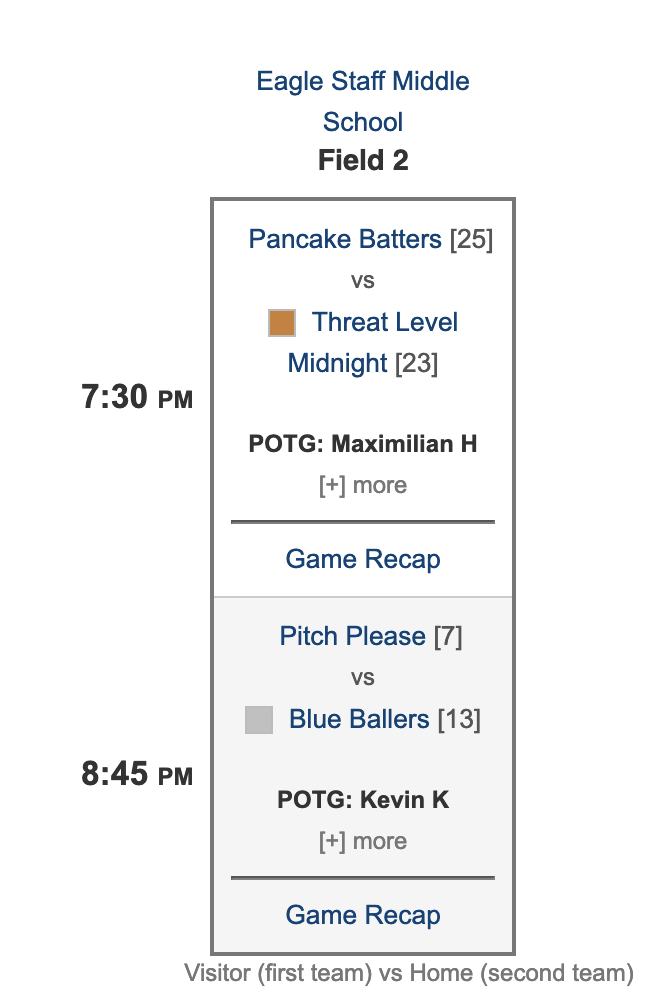
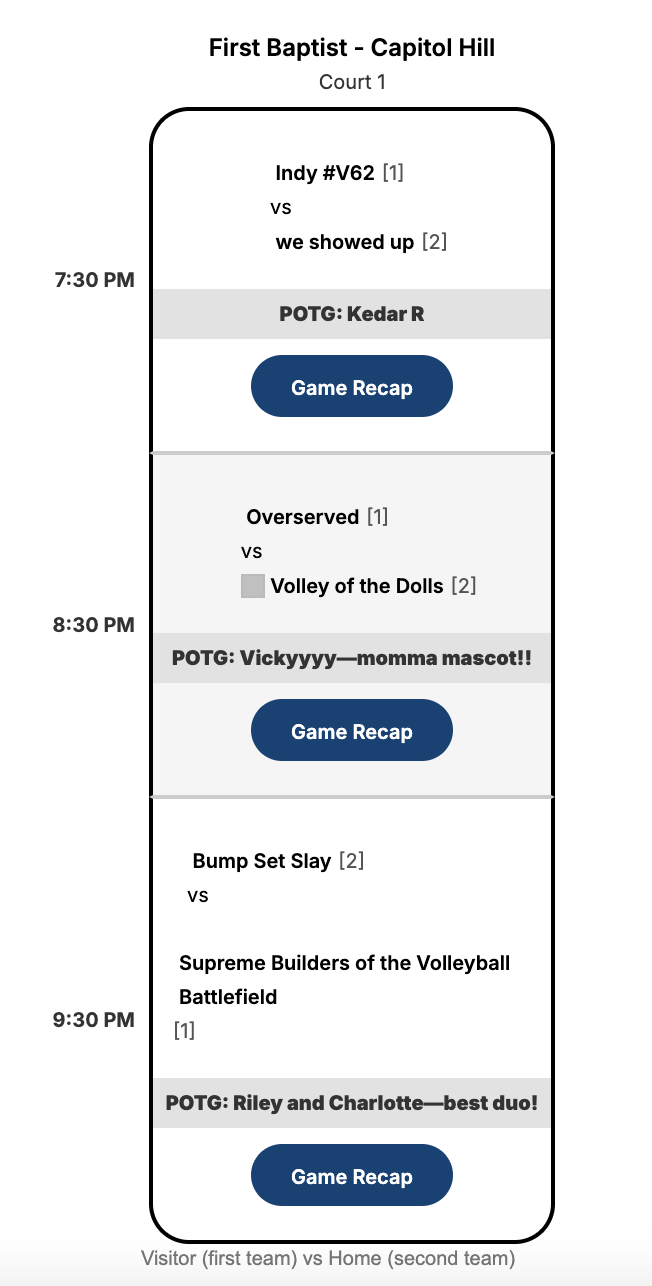
Player of the Game Webpage
The Challenge
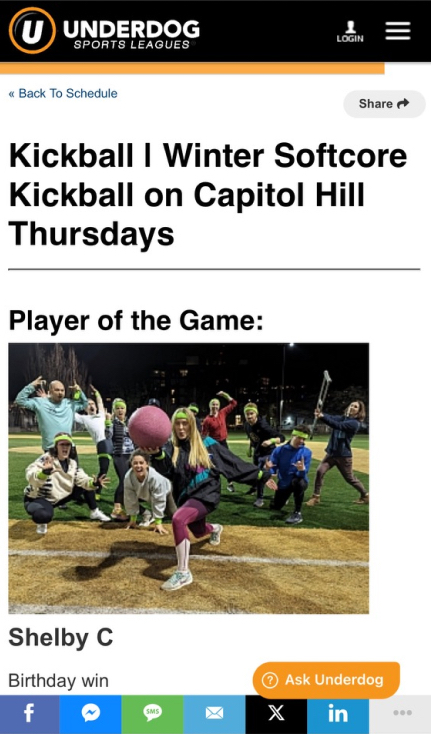
The Player of the Game webpage, when I started, was very bare-bones. We wanted to make it more exciting, more viable to be shared across social media and through SMS.The “POTG” Page Before
The Game Plan:
Collaborate with Developers: Partner closely with the development team to ensure all design elements align with project scope and technical feasibility.
Optimize the Share Button: Redesign and reposition the share button to enhance accessibility and user engagement.
Introduce “Player of the Game” Title: Develop a new “Player of the Game” feature that allows leagues within Underdog to highlight standout players in their game recaps.
Enhance Content Space: Expand the design to accommodate variable content lengths, giving teams the flexibility to add detailed blurbs about their games while maintaining a clean layout.
Streamline Player Names: Modify the Player of the Game display to omit last initials for a cleaner look.
Facilitate Sharing: Make the recap easily shareable across social media platforms and via SMS, boosting visibility and interaction.

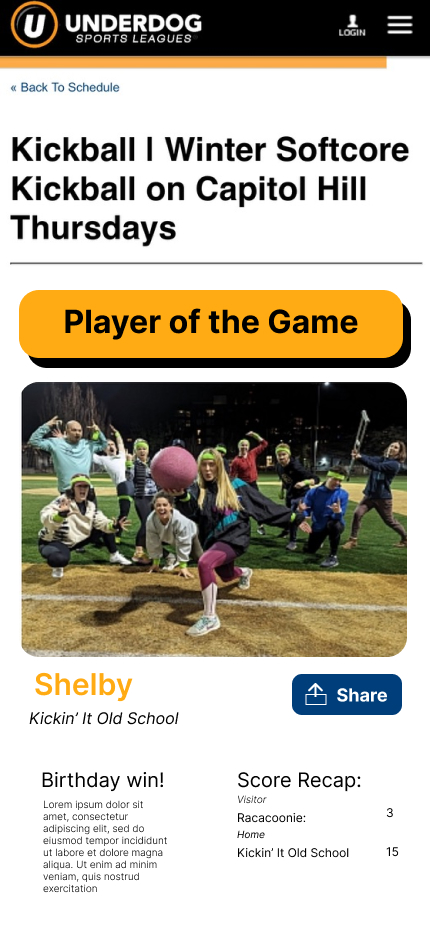
First Round of Mobile Wireframes
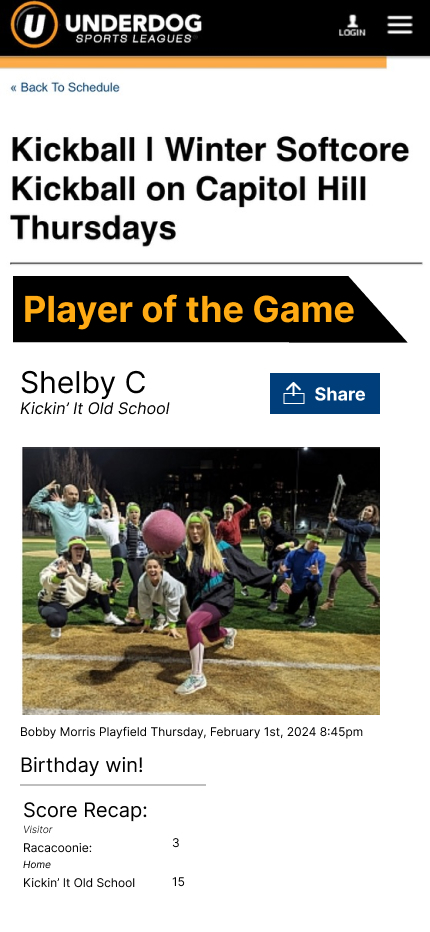
These had a focus on usability, but missed the mark on design. The sharp edges of the POTG titles were identified as too aggressive and unappealing for our users.




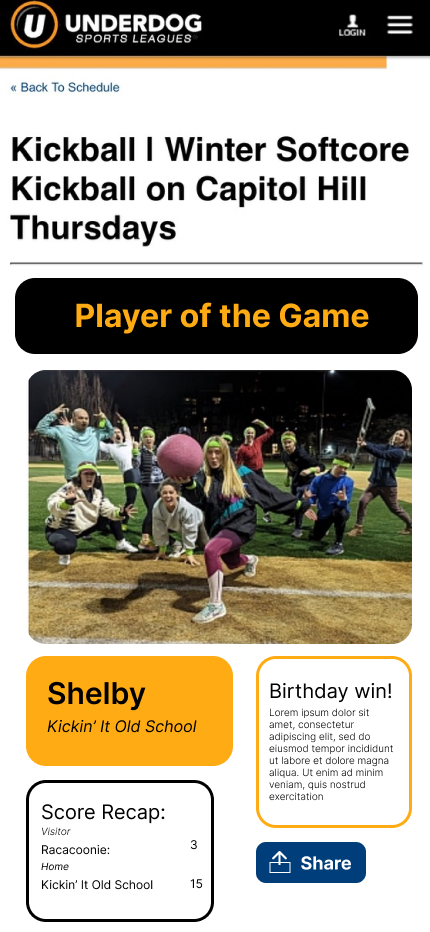
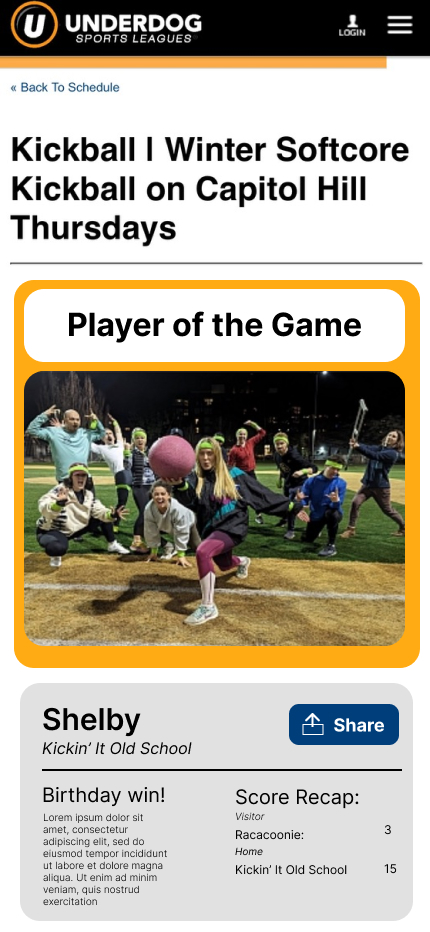
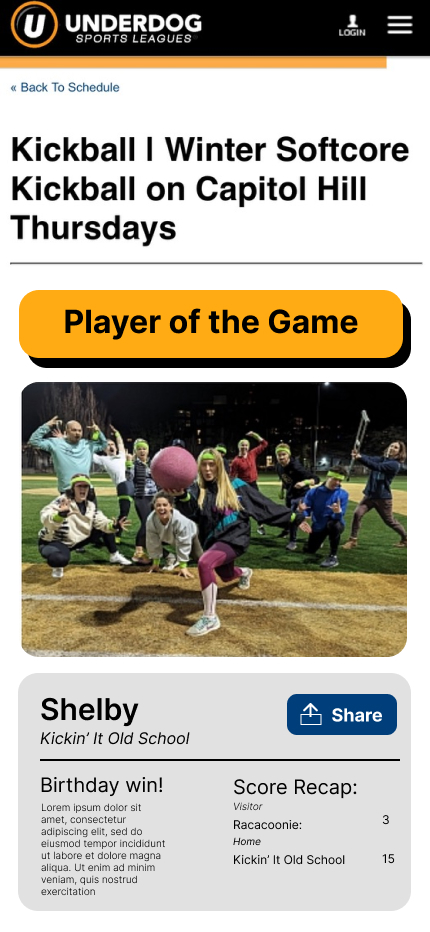
Second Round of Mobile Wireframes
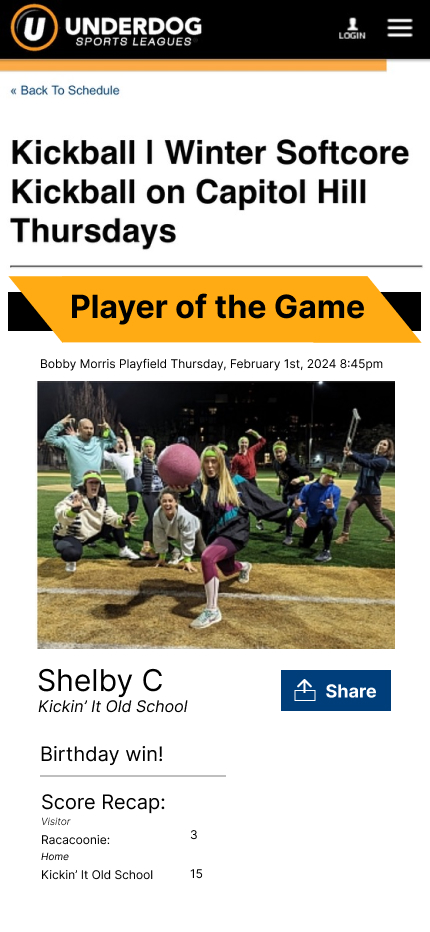
I took the second round of wireframes in a different direction. My team ended up choosing the far right wireframe as the final design.




Implementation of Player of the Game button into the Game Recap
The Game Recap (which I also designed) now includes a button, which links to the Player of the Game webpage.
Before (left) and after (right - my design) live on the website.