Underdog Sports Mobile App
The Client: Underdog Sports Seattle
My Role: UI/UX Manager
The Ask: Design the look and feel of the Underdog Sports Seattle mobile app
When: Fall 2024 - Winter 2025
Tools: Figma
My Role: UI/UX Manager
The Ask: Design the look and feel of the Underdog Sports Seattle mobile app
When: Fall 2024 - Winter 2025
Tools: Figma
Making it easy and fun for new and
existing players to play their games.
The App: Before
The app was an existing shell of a past league app without a UX Manager. I was brought in to overhaul the look and feel of the app to fit Underdog Seattle.
My process was as follows:
Audit the app (Weekly)
Review developer notes
Meet with my PM
Design new wireframes
Repeat until hand-off




Weekly Usability Audits
Weekly UX audits I performed on the app for the 3 months I worked on it. I would make notes on the screens and they would be resolved by our lead developer.




The App: After
Page by page comparisons of my wireframes and the final app screens.
Dashboard
The dashboard is the landing page for both new and old players. Therefore we had to make a dashboard that was clear for all players to understand. It had to include easy ways for players to RSVP to games, view old game details, and be one-click away from their schedule and chat.Figma Wireframe
![]()

In-App Screen
![]()
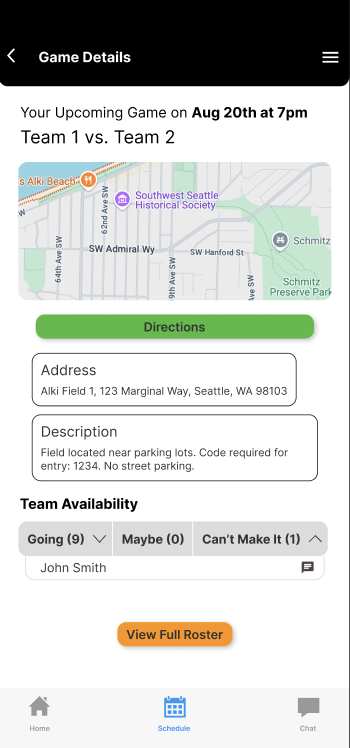
Game Details
The game details page had to include three things: Directions and special access instructions (if necessary) and RSVP view/options.We paid special attention to the special instructions. Special instructions are certain things that new players may not know about where they’re playing: Gate codes, no parking areas, etc. Because we catered the app to new and indy players (”indiy” = independent players: players who aren’t part of a set team and/or frequently sub for teams) this was necessary for them to enjoy their games, return to the app, and rate their games.
Figma Wireframe
![]()

Chat Details
Figma Wireframe
![]()

In-App Screen
![]()
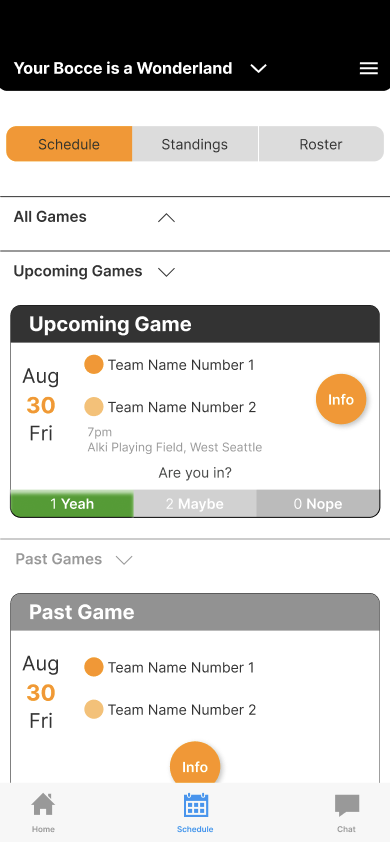
Schedule/Standings/Roster Landing Page
Figma Wireframe
![]()

In-App Screen
![]()
Team Details
Figma Wireframe
![]()

In-App Screen
![]()
Rate My Past Game
Figma Wireframe
![]()

In-App Screen
![]()
Documentation & Notes
![]()
![]()

